こんにちは後藤です。スマホやタブレットなどのモバイル端末で、目の前の平面を認識し、その場に実物大のCGを表示することができるマーカーレスAR(ARKit、ARCore)が登場したことで、ARは格段に進化しました。しかしながら、これまでのマーカーレスARは、アプリをダウンロードする必要があり、手軽さとは程遠いものでした。そんな中、ここ1、2年の間に、ブラウザからマーカーレスARを閲覧することができるWebARの機能や規格がいくつか登場してきたことで、ARがより身近なものになりつつあります。今回は、そんなWebARの現状をまとめてみたのでご紹介いたします。
model-viewer
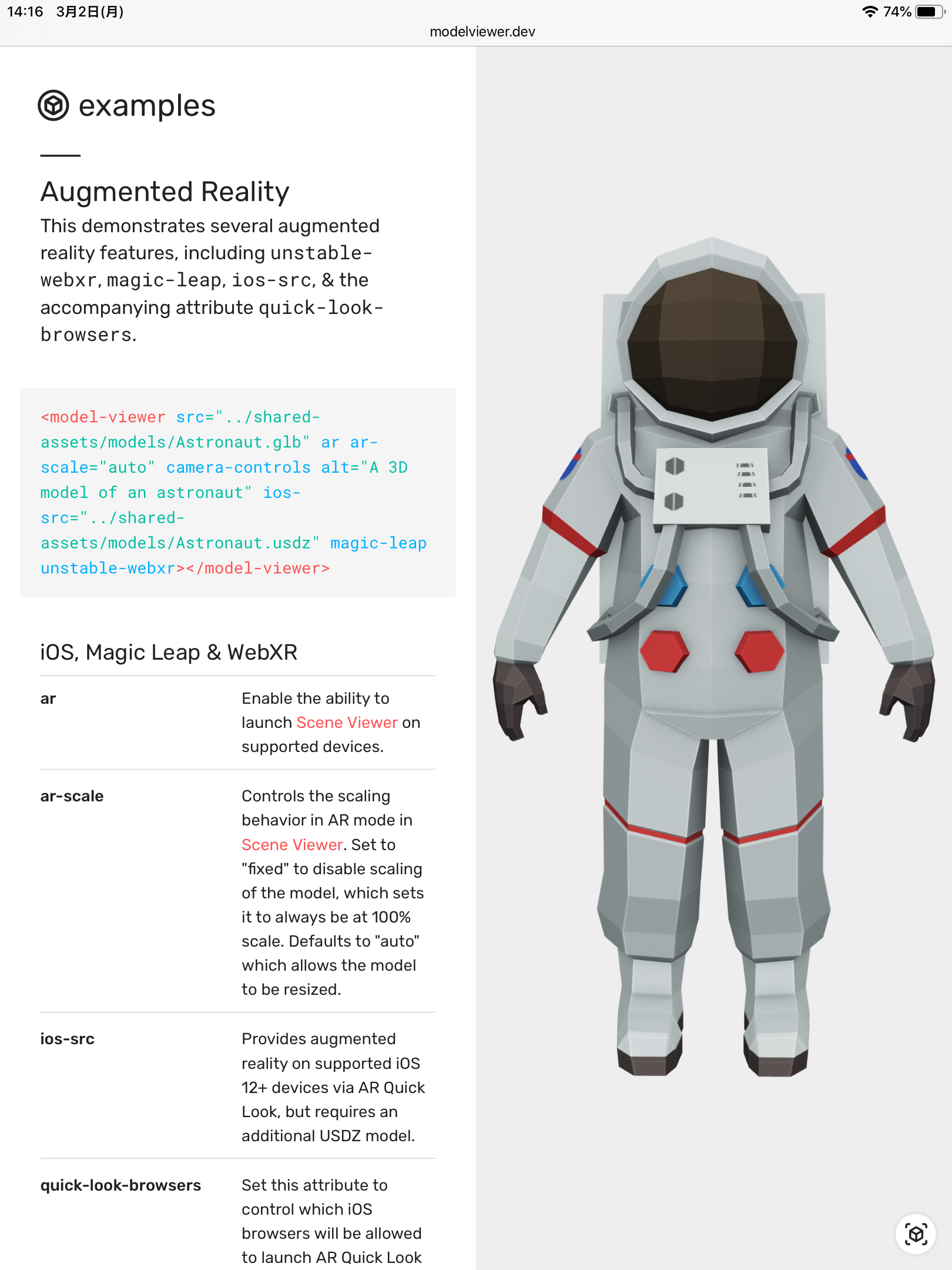
model-viewerはスマホやタブレットなど、モバイル端末のブラウザから、 WebARを閲覧できるようにするWebコンポーネントです。具体的には、サイト上にアップした3Dファイルを、モバイルOSに内蔵されているARビューワーで閲覧できるようにする機能になります。iOS の場合は AR Quick Look 、Android の場合は Scene Viewer というそれぞれのOSに対応したビューワーを呼び出します。閲覧に特化しているので、インタラクティブなボタンを追加することはできませんが、10秒ほどのアニメーションであれば再生することができますので、商品を部屋に置いた時のサイズ感や印象を確認する用途には十分です。ECサイトの商品ページや、製品紹介ページに設置することで、ウェブサイトを訪問したユーザーを購買へと繋げやすくなります。


利点:拡大、縮小、移動などの基本的な機能が、標準で搭載されている。
OSに搭載されている機能なので、動作が非常に安定している。
欠点:カスタマイズしたボタン操作など、インタラクティブ要素を
追加することができない。
基本的にオブジェクトは一つずつしか配置できない。
WebAR(model-viewer) のサンプルは下記、特設サイトでご覧いただけます。
WebXR Device API
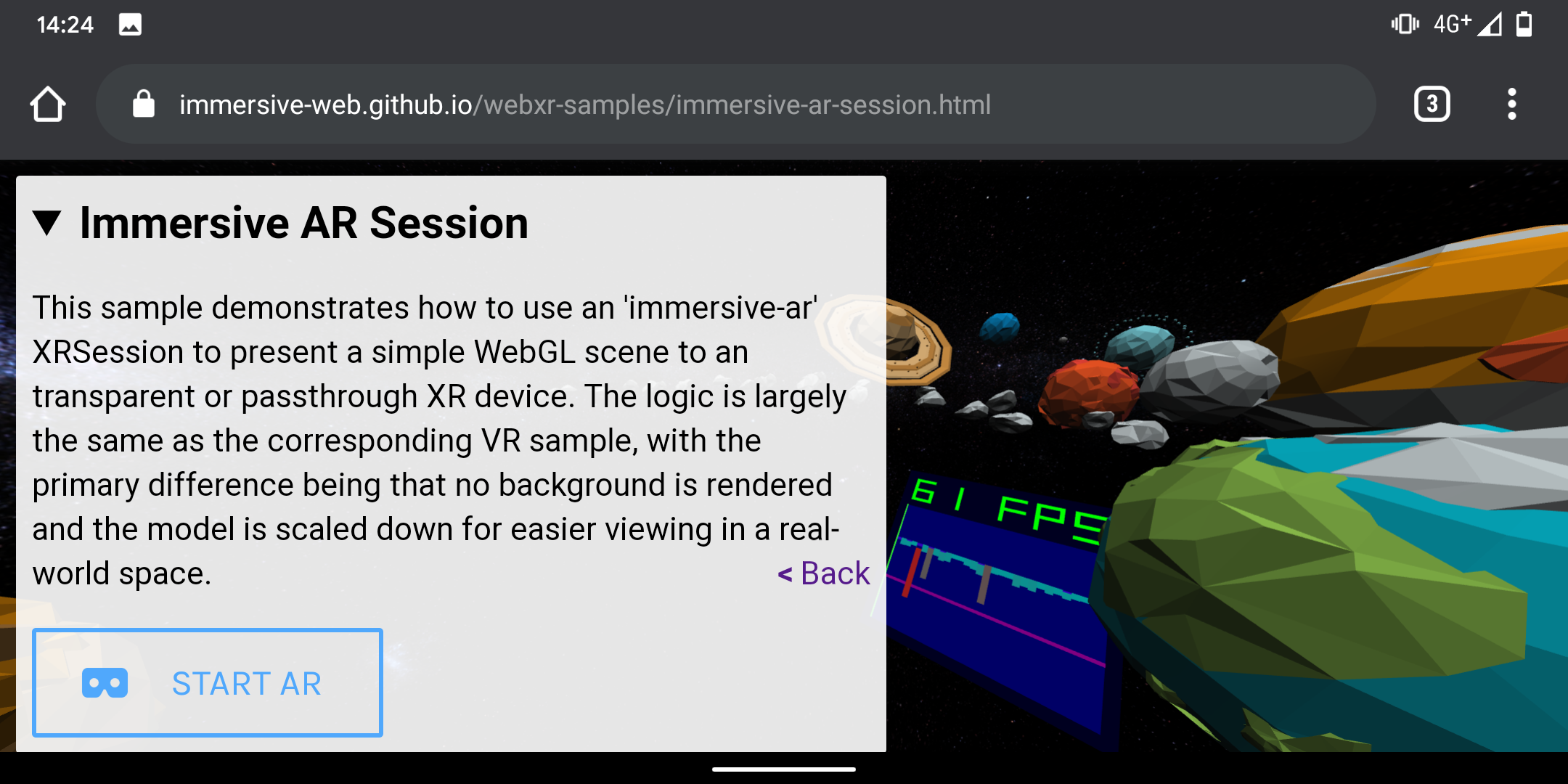
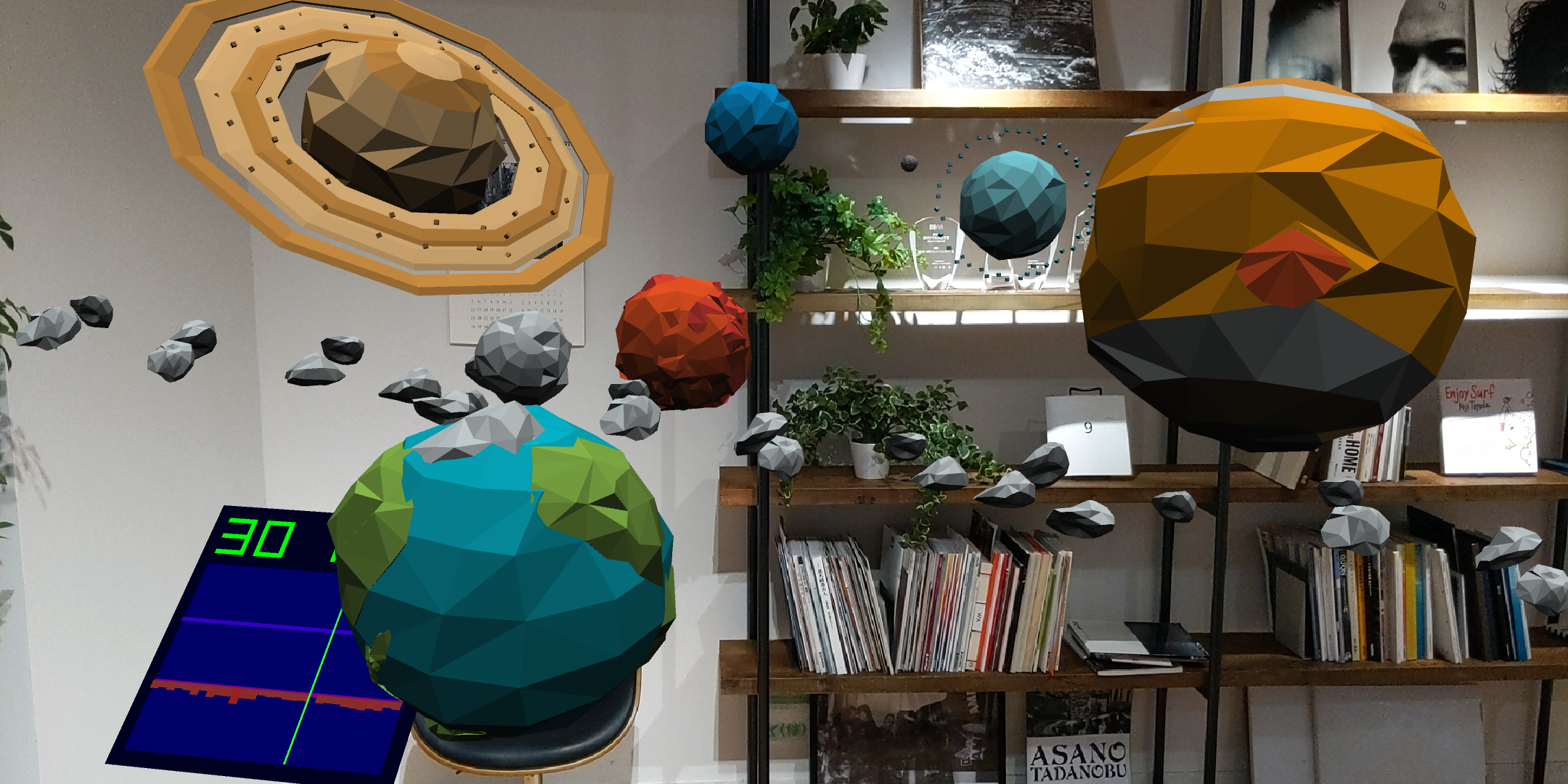
ウェブ上でブラウザからVR、ARを閲覧可能にするAPIです。model-viewerと違い、JavaScriptで記述することで、インタラクティブな要素を追加できるので、ボタン操作でアニメーションを制御したり、カメラからボールを発射して当てるゲームを作ったりといったことが可能になります。Chrome ブラウザのバージョン79以降で利用可能になった機能です。しかし、利用するためにはflagsというブラウザの試験的要素を有効にする必要があり、また、APIも開発途中のものになるので、本格的な導入、普及はこれからといったところでしょう。


利点:インタラクティブな要素を追加することができる。
欠点:開発中の機能なので、本格的な対応はもう少し待つ必要がある。
参考URL:
https://immersive-web.github.io/webxr-samples/
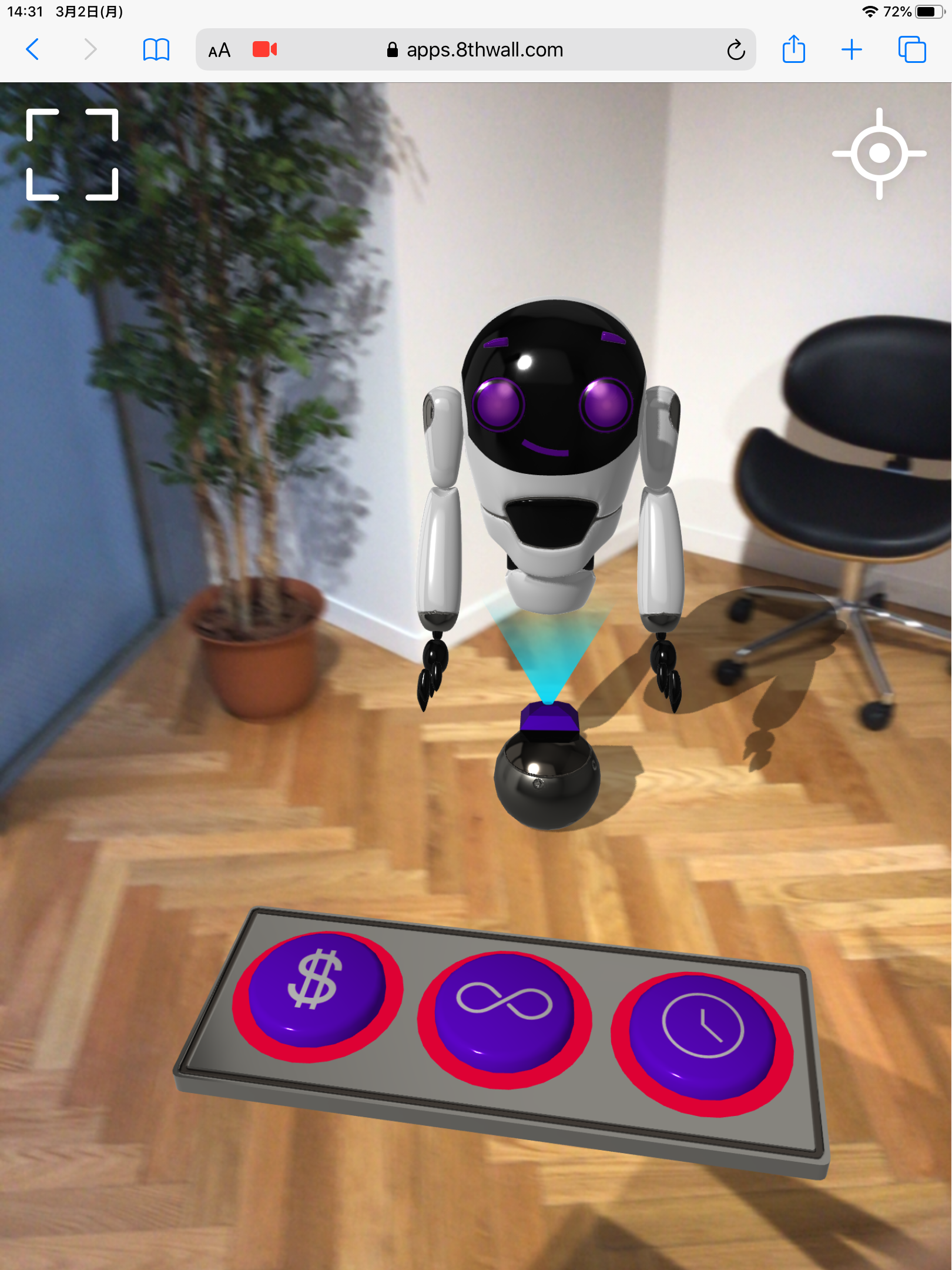
8th Wall
こちらは海外の企業が提供しているARのプラットフォームサービスになります。WebXR Device API と同じようにインタラクティブな要素を追加することができますが、こちらの場合は、より多くのOSやブラウザに対応しており、既に多くの企業で採用実績があるという強みがあります。汎用性が高い代わりに、先に挙げた2つよりは空間認識の精度(ARオブジェクトが床に留まる安定性)は少し劣る印象があります。しかしながら、ホストサーバーなどのサービスを含めた管理のしやすさ、コストパフォーマンスは高く、有力な選択肢になると思います。


参考URL
まとめ
WebARは発展途上なところがありますが、その分、これからが楽しみですね!
ARのマーケティングへの活用については、弊社代表が下記、インタビューにて語っておりますので、是非ご覧ください。
https://venturetimes.jp/interview/attention/52266.html
弊社では企業向けに、3DCGモデルの制作から WebAR の導入まで、様々なソリューションを 提供しています。ご興味のある方はお気軽にお問い合わせください。